😆 Мемы на английском со словом engineer
💡 Кликните на размытый текст для просмотра перевода на русский

ru: Зачем мне нанимать
инженера-программиста, если я могу просто скопировать и
вставить код из Stack
Переполнение?
Джессика Су, аспирантка CS PhD в
Стэнфорд
Отвечено 28 декабря • Поддержано Рупаком Хаттикудуром,
инженером-программистом @ L&T Infotech, и Терри

ru: Зачем мне нанимать
инженера-программиста, если я могу просто скопировать и
вставить код из Stack
Переполнение?
Джессика Су, аспирантка CS PhD в
Стэнфорд
Ответил 28 декабря - Проголосовали Рупак Хаттикудур,
инженер-программист @ L&T Infotech и Терри
Ламбер

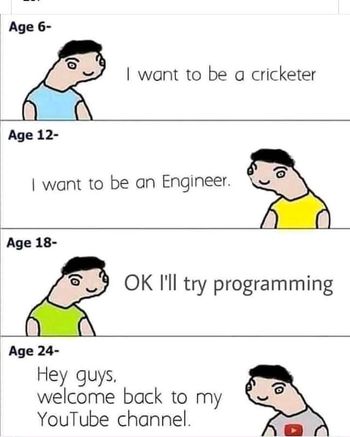
ru: Возраст 6 лет-
Я хочу стать игроком в крикет
Возраст 12 лет-
Я хочу стать инженером.
Возраст 18 лет-
Хорошо, я попробую запрограммировать
Возраст 24 года-
Эй, ребята,
добро пожаловать обратно в мой
Канал на YouTube.

ru: Каталин Пит
@catalinmpit
Люди: в чем заключается ваша работа?
Я: Я инженер-программист
Люди: О, отличная работа. Вы умный.
Я бы тоже хотел этим заниматься, но я
недостаточно умен.
* я в Google*: *как мне
импортировать мой CSS-файл в HTML?*
* как расположи

ru: ЭЙ, СТАРШИЙ ИНЖЕНЕР!
ИЗМЕНИТЕ МОЙ КОД.

ru: Каталин Пит
@catalinmpit
Люди: в чем заключается ваша работа?
Я: Я инженер-программист
Люди: О, отличная работа. Вы умный.
Я бы тоже хотел этим заниматься, но я
недостаточно умен.
* я в Google*: *как мне
импортировать мой CSS-файл в HTML?*
* как расположи

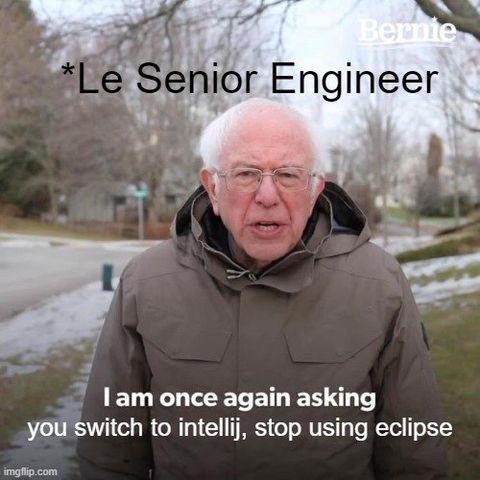
ru: Берме
*Старший инженер
Я еще раз прошу
вас перейти на intellij, прекратить использовать eclipse
imgflip.com
ru: Физик
Инженер
Физик превратился
в инженера
Инженер
пытается стать физиком